
How to add a "Book Now" button to your website
If you're receiving traffic to your website then you should capitalise on it and let those visitors make an appointment with you, through your website. It's really easy to add a Book Now button, just one block of code. If you have access to your website, you can follow these instructions. Otherwise, just email them to your developer.
1. Get your booking link
Go to your booking page and copy the URL, it will look something like https://app.barber-shop-booking.com/my_company_name
2. Create a button
There are two types of button in the world, ones that do an action (like submitting your contact details to a site) and ones that link to another web page.
We're creating the second type, one that will link your visitor to your booking platform.| <a href="https://app.barbershopbooking.co.uk/my_company_name"> | |
| <button>Book now</button> | |
| </a> |
Thea bit of code is the link itself and thebutton bit of code makes it look like a button.
Make sure you change thehref=" ... "to be your own booking link and then paste the block of HTML into your web page. It should now work.
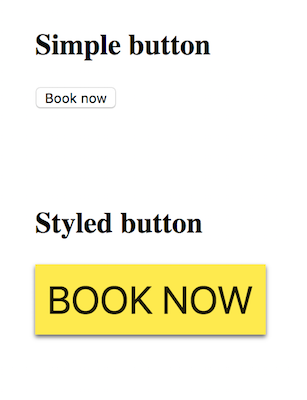
3. What to do if the button looks a bit rubbish 💩
Depending on how your website is setup, the button may be unstyled and look like it belongs on a website from the 90s. This is easy to fix with a bit of styling:
| <a href="https://app.barbershopbooking.co.uk/my_company_name"> | |
| <button style="font-size:32px;background-color:#FFEB3B; color:rgba(0, 0, 0, 0.87);padding:10px;border:none; box-shadow: 0 2px 4px rgba(0, 0, 0, .6);"> | |
| BOOK NOW | |
| </button> | |
| </a> |
Feel free to change these values, especially the 'background-color'. You can change it to a different HEX code, for example a nice shade of red is #F44336. You can find more HEX colours here:color-hex.com

4. Custom platforms
If your website is hosted on a platform, chances are they also have instructions for adding a button. Here are links to some of the more common platforms:
